Tangis Application BuilderThe Tangis Application Builder was a tool for rapid development of content-based applications making use of the Tangis In-Motion UI. Lisa served as design lead for the project and conducted several rounds of usability testing on it.
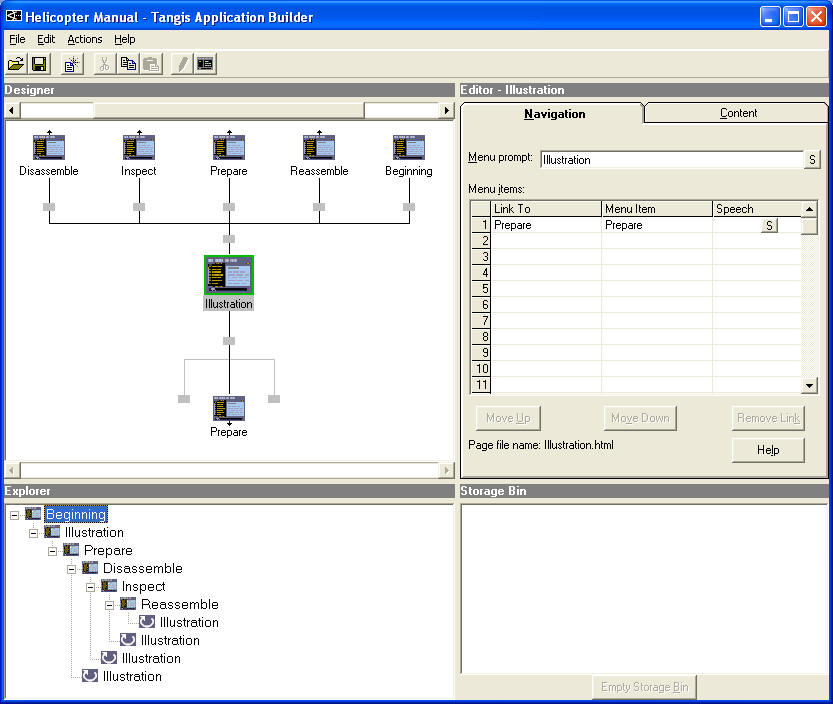
The following text was taken from the Application Builder Help files. DesignerThe Designer, located in the upper left quarter of the Application Builder user interface, contains a flowchart-like graphical representation of selected pages in an application. This representation contains three levels of pages:
The Designer shows the application from the perspective of a single page: only the page itself and its immediate predecessors and successors are visible. The Explorer, on the other hand, presents a birdís eye view of the entire application. The Designer is useful for page naming, page ordering, and page-by-page navigation. The Explorer is better for viewing the overall structure of an application and for jumping between distant sections of the application. The pages in the Designer can be copied, edited, cut, moved, deleted, and renamed. EditorThe Editor, located in the upper right quarter of the Application Builder user interface, contains the Navigation tab and the Content tab. The Navigation tab is used to define the properties of the page currently selected in the Designer. The Content tab is used to add content to the pages in your application. ExplorerThe Explorer, located in the lower left quarter of the Application Builder user interface, provides a view of the application as a whole. The hierarchical tree in the Explorer displays each page in the sequence of the application and all of the pages that link to menu items on each page. The Designer shows the application from the perspective of a single page: only the page itself and its immediate predecessors and successors are visible. The Explorer, on the other hand, presents a birdís eye view of the entire application. The Designer is useful for page naming, page ordering, and page-by-page navigation. The Explorer is better for viewing the overall structure of an application and for jumping between distant sections of the application. When you preview your application, you will view only pages that are included in the sequence of pages that is present in the Explorer view. Pages that are in the Storage Bin are not included in the sequence of pages in your application. Storage BinThe Storage Bin, located in the lower right quarter of the Application Builder user interface, contains pages that have been:
Pages in the Storage Bin are arranged and displayed in a hierarchical manner like pages in the Explorer. When you preview your application, you will not see the pages that are in the Storage Bin. To see these pages, you need to move them to the sequence of pages in either the Designer or the Explorer. |